Changing the name of your blog or replacing/removing a default logo is very easy with the theme’s built-in site identity control panel in WordPress’ customizer.
You can also edit the title font size, title font spacing, and apply some logo/title and banner balancing.
To do that, just login to your WordPress dashboard go to Appearance => Customize => Site Identity
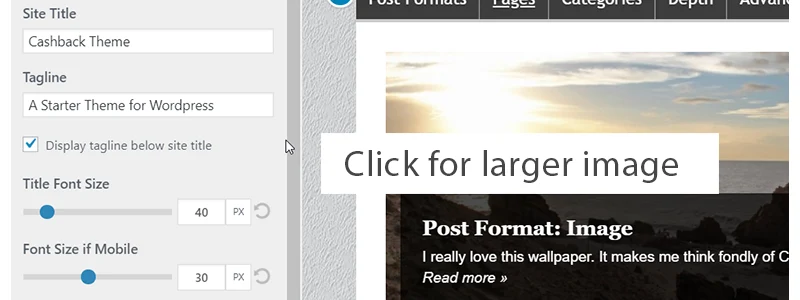
On the site identity panel you should see site title editing controls that will allow you to make quick and easy customization.
NOTE: This tutorial works the same with all PreMadeNiches blogs no matter what parent theme is used. Just make sure to update the theme to the latest version.
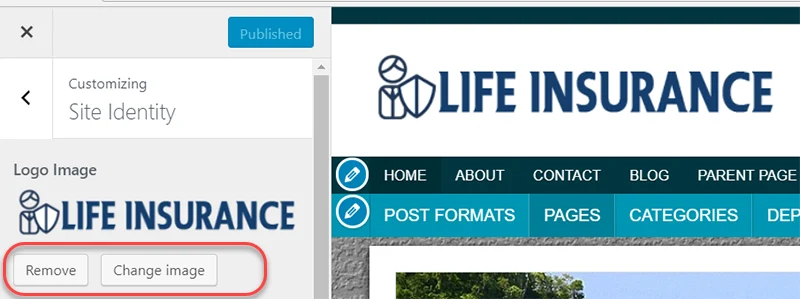
Logo Image

If your blog comes with a logo image, you can change or remove it here. If you want to replace a logo, just click the “Change image” button.
On the other hand, if you want to remove the default logo and want to use a text based title instead, then just click the “Remove” button.
Site Title

Here you can change the name of your blog. Just type and overwrite the existing blog title on the field provided.
Tagline

You may specify a quick byline about your blog here. You may also show or hide the tagline area by checking or unchecking “Dispaly tagline below site title“.
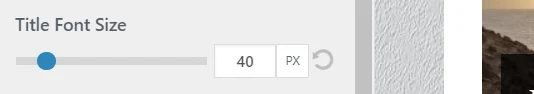
Title Font Size
Adjust title font size by moving the range slider left (to decrease) or right (to increase). You can also simply type the number value on the field. The default font is size is set to 50px.
Tip: A 10-15 letter title has a range of 40px-50px. That means that if you have a 10 letter title, you can set the slider range to 50. If you have a 15 letter title, set the slider range to 40px.
Most title ranges from 38px to 55px.
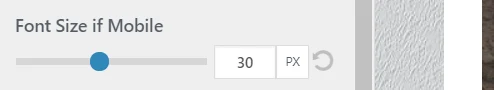
Font Size if Mobile
Set the title font size as seen on mobile devices.
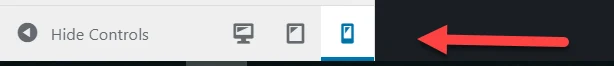
Important: To see the live preview, you need to click the mobile icon found on the bottom of the customizer window.
This will allow you to at least have a good estimate on how your title will appear on mobile devices.
Tip: For short titles (at most 10 letters) set the range slider to 30px-35px. For longer titles (15 letters), set slider to 20-22px. I usually set the slider to 20px, 25px, and 30px only.
Title Font Spacing
Set the letter spacing of your title. This can be useful especially if you have a very short title. The default letter spacing is set to 3px.
Tagline Font Size

Increase or decrease the font size of your tagline.
Logo & Banner Balance
Balance logo/title area and the banner area. Useful when you have a longer site title or logo image.
Moving the slider to left will decrease the width of the site title/logo area and at the same time increase the banner width area. Moving it right will increase width of site title/logo area and decrease the banner with.
Feel free to play with the slider range until you get the best balance that meets your preference.
Site Icon

Here you can upload your own site icons. Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps.
This will also serve as your site’s favicon.